Google siteは、リーズナブルかつ便利なグループウェアです。私の職場でもスタッフ間で情報共有・コニュニケーションの場として(うちではイントラサイトと呼んでいます)少しづつですが利用が広がり始めています。
公式ウェブサイトだけでなく公式Twitterアカウントも使い、学校の情報を発信していますが、実のところどのような”つぶやき”が発信されているか、チェックをしている教員はそう多くありません。そこでイントラサイトに公式Twitterのつぶやきが表示されるようにできれば、多くの教員がチェックできるのに、と考えました。
しかし、Google siteでは、ページを作成する際に、独自のHTMLやJavaScriptといったコードを挿入することができない仕組みになっています。Twitterサイトで生成できるガジェットのコードも貼り付けることもできないのです。
以前から、どうしたらできるのか、色々と調べていましたが、今回ついにその方法をGitHubで発見することができました。
その方法は、GitHubの Twitter Gadget for Google Sites に書かれています。
(以前は、Twitとというガジェットが利用できたようですが、Google Sitesがhttpからhttpsになり、機能しなくなったようです)
この記事にある方法ならば、Google SitesにTwitterのツィートをガジェットとして追加できるということで、早速やってみました。
《重要》この方法を機能させるにはGoogle appsアカウントでログインしておく必要があります。
Google DevelopersのデベロッパーツールにあるGoogle Gadget Editor(GGE)を使用したホスティングに移動します。
Twitter Gadget for Google Sitesのページにある、twitter.xmlコードをコピーし、GGEのエディタエリアにペーストします。
File > Save Asでtwitter.xmlの名前で保存します。
その後、エディタの右上に表示されるtwitter.xmlのリンクを右クリックし、URLをコピーします。
自分のGoogle Siteのページにガジェットを追加します。
「ページを編集」ボタンをクリックし、ページの編集モードに切り替えます。
挿入 > その他のガジェット をクリック。
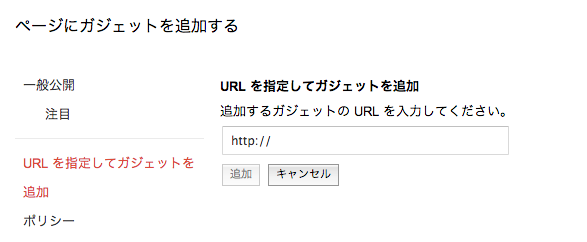
URLを指定してガジェットを追加 を選びます。

このとき注意するのは、スクロールしてリストにTwitter Widgetがありますが、それを選んではいけないということです。
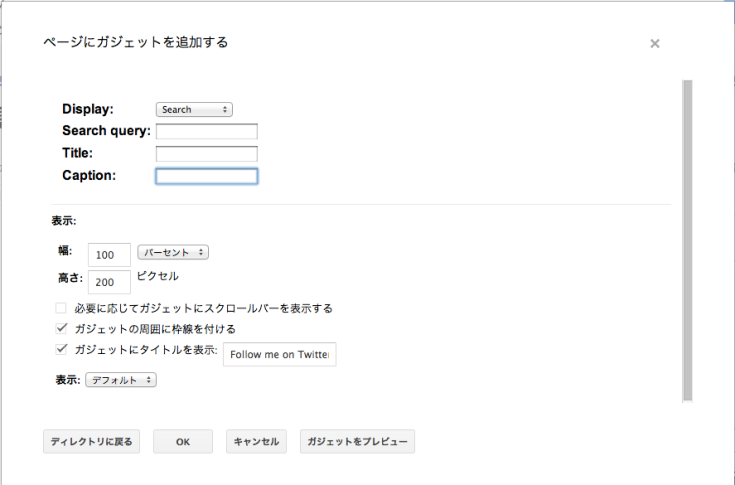
URLボックスに、URLを貼り付けると、設定が出ますので、必要な情報を入力します。
 これで、Google SiteにTwetterのつぶやきが表示されます。
これで、Google SiteにTwetterのつぶやきが表示されます。


コメントを残す